The Hyperlambda Playground
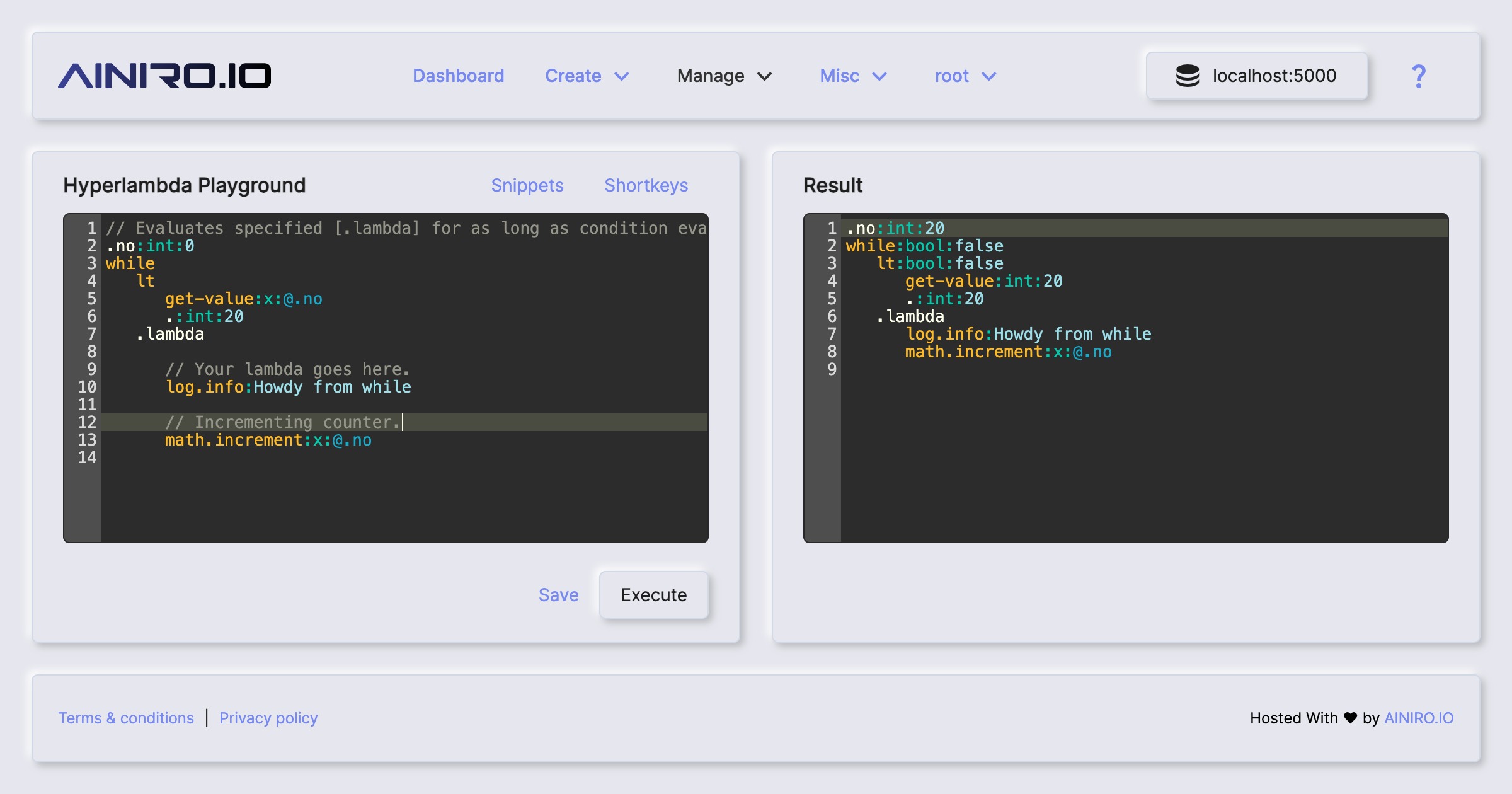
The Hyperlambda Playground component allows you to play with Hyperlambda code, and execute your code in “immediate mode”, for then to see the result of your execution immediately. The Hyperlambda playground is also a nice starting point to learn Hyperlambda, since it contains a whole range of “Hyperlambda snippets” that somehow demonstrates Hyperlambda’s capabilities, and provides examples for you as you start out learning Hyperlambda. Click the “Snippets” button to load up some snippet, study it, modify it, and then execute it, for then afterwards to see the result of the execution.

If you create a Hyperlambda snippet you for some reason want to save for later, you can save your Hyperlambda to your “snippets” collection by clicking the “Save” button and give your snippet a name. This allows you to create snippets you need to periodically execute, and store these as your “admin snippets”, to rapidly execute snippets that somehow executes some Hyperlambda task at will.
Hyperlambda Playground internals
The evaluator will transmit your Hyperlambda to the server, where Magic will “transpile” your Hyperlambda into a graph object, referencing CLR “slots” implemented in C#, resulting in being able to dynamically execute code, and returning the result of the invocation to the caller. In such a regard Hyperlambda resembles XML, XSLT and XPath, although with a much less confusing syntax, where executing a snippet of Hyperlambda returns a “transformed” lambda object, which again is serialised as Hyperlambda and returned back to the client. This is why after having executed your Hyperlambda you can see its “result”.
Hyperlambda as a meta programming language
Since Hyperlambda is a meta programming language, implying the machine can easily generate functioning Hyperlambda that it executes, this allows you to use the Hyperlambda Playground as a “software development extention”, creating snippets of Hyperlambda, that somehow creates or modifies existing Hyperlambda code, and can be dynamically executed on demand.
In the Hyperlambda Playground’s snippets collection, you can find some snippets that does such tasks for you, such as one snippet called “format-hyperlambda” that you can parametrise with some folder and execute. Once executed this Hyperlambda snippet will correctly format all code recursively within that folder, by reading all Hyperlambda files inside of this folder recursively, for then to correctly format your files. You can of course create your own similar snippets, that automatically performs similar types of tasks, for then to save these Hyperlambda files to your snippets collection.
