Sockets
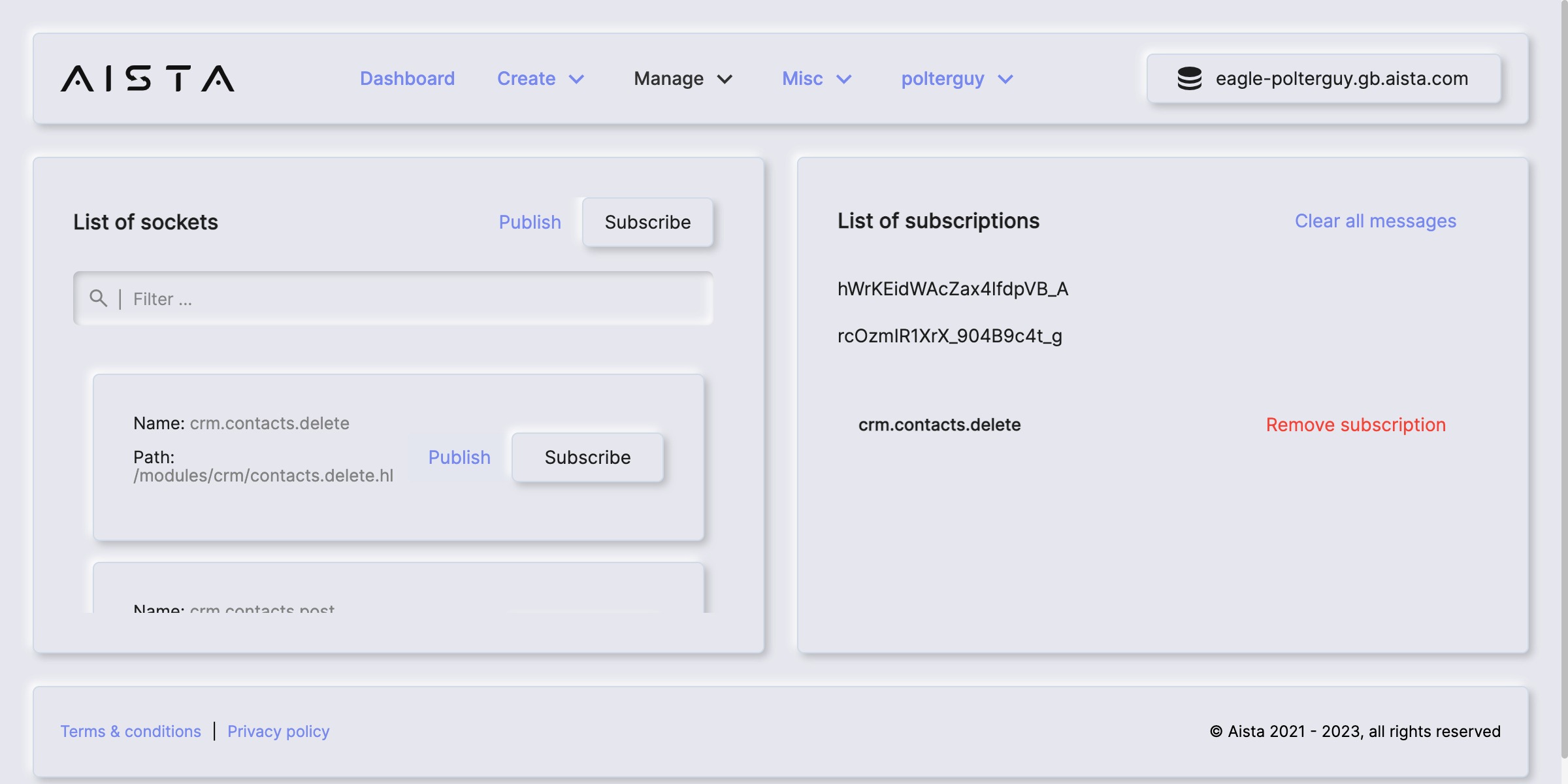
The sockets component allows you to subscribe to and publish socket messages. This is useful when debugging and developing modules that somehow is using the integrated socket slots from Magic. The sockets component allows you to subscribe to any type of socket message, for then to see messages as they are published to your “channel”, allowing you to more easily debug and develop your modules that are using sockets.

If you subscribe to socket messages named “foo” for then to later click the publish button and publish a message named “foo” you can see how you’re notified of this message in your sockets component automatically.
Sockets internals
Sockets are probably one of the most complex features related to web development. In Magic we have significantly simplified it, by giving you high level Hyperlambda slots, allowing you to easily publish socket messages. However, before you can understand how to use sockets, a little bit of theory is required. First of all, each socket message consists of two primary parts.
- A “name”, which is a “channel” where the message will be published
- A “payload”, being a JSON object effectively becoming the “parameters” to your message
This implies that if I subscribe to messages named “foo.bar” in my client/frontend code, then every time somebody publishes a message with the name of “foo.bar”, my code will be automatically invoked, with the payload from my Hyperlambda code that published the message. If somebody publishes a “howdy.world” message though, my code will not be invoked unless I also subscribe to such messages. This creates a communication channel that my backend code can “push” messages through to my frontend, as long as the client and the backend agrees upon the name of the message(s) published.
Sockets authorisation
Allowing everyone to listen to socket messages creates a problem, which is that it allows anybody with knowledge of the name of your “channel” to subscribe to that channel and be notified every time messages are published in the channel. Socket messages of course might contain sensitive information, not intended for all. The way this is solved in Magic is by creating a whole range of alternatives for autorisation related to publishing messages. What this implies is that the backend needs to choose which type of authorisation it wants to require from clients subscribing to messages, and only if the client fulfills the authorisation requirements the backend has associated with the message as it is publishing the message, the client will be notified of the new message, getting access to its payload. There are 3 levels of authorisation you can apply when publishing a socket message.
- [roles] - Only subscribers belonging to one of the comma separated roles will be notified
- [groups] - Only subscribers being members of one of the comma separated groups will be notified
- [users] - Only subscribers having authenticated with a username from one of the comma separated list of usernames will be notified
In practice what this implies, is that you have to choose one (or zero) of the above authorisation schemes when publishing a socket message. Below is some Hyperlambda code illustrating publishing messages such that only root users and admin users will be notified.
socket.signal:foo.bar
roles:root, admin
args
message:Hello from backend
You can verify the above by subscribing to “foo.bar” messages using the “Subscribe” button in your sockets component, for then to click the “Publish” button and write “foo.bar” into the “name” parts of your message, and paste the following into its “payload” parts.
{
"message": "Hello from backend"
}
If you publish the above message once more, but this time only to the group “group1”, you will not be notified. This is because your user is not a member of the “group1” group. Roles and users authorisation works similarly, but you can only choose one authorisation mechanism, or entirely leave authorisation out, ensuring that everyone subscribing to your messages will be notified. Magic’s socket library is built on top of SignalR, which contains client side libraries for literally hundreds of different frameworks, and/or programming languages, allowing you to easily subscribe to socket messages in Angular, ReactJS, Swift or Java. Which library you’ll need for your client depends upon which programming language, and/or framework you’re using to build your client.
